VS Codeは、開発者からの支持が高いコードエディタで、多彩な拡張機能によって、開発効率を大きく向上させることができます。
特に2025年最新版としておすすめの拡張機能を紹介します。
このリストは、フロントエンド開発やチーム開発を行う際に役立つものを厳選しています。
初めての方でも簡単に使えるものばかりなので、ぜひ試してみてくださいね。
Japanese Language Pack

英語が苦手な方や、操作に時間をかけたくない方におすすめの拡張機能です。
VS Codeのインターフェースを日本語化してくれるので、直感的に操作ができます。
初めてVS Codeを使う方でも安心して使い始めることができます。
Prettier

コードを自動で整形してくれる拡張機能です。
JavaScriptやCSSなど、さまざまな言語でのコードの見やすさが向上します。
特にチームでの開発では、コードのフォーマットを統一するためにも便利です。
Live Server

ローカルで簡単にWebサーバーを立て、変更があるたびにページをリロードして表示してくれる便利な拡張機能です。
リアルタイムで変更を確認できるので、特にHTMLやCSSの開発を効率化してくれます。
Zenkaku

全角スペースや全角文字が混在していると、プログラムに支障が出ることがあります。
この拡張機能は、全角の文字やスペースをハイライトし、ミスを防いでくれます。
日本語の文章が混在するプロジェクトに特に便利です。
Auto Rename Tag

HTMLやXMLの開発で便利な機能で、タグのペアを自動でリネームしてくれます。
タグを変更するときに、対応する閉じタグも自動的に変更されるため、編集の手間を軽減できます。
Rainbow CSV

CSVファイルの内容をカラフルに表示してくれる拡張機能です。
大きなデータセットや複雑なCSVを扱う際に、各カラムが視覚的に区別できるため、データ管理がしやすくなります。
Indent Rainbow

インデントごとに色を付けてくれる拡張機能で、特にPythonのようなインデントに厳密な言語で役立ちます。
視覚的にインデントレベルがわかりやすくなり、コードの見やすさが向上します。
Path Intellisense

ファイルパスの補完をしてくれる拡張機能です。
画像やCSSファイルなどを参照する際に、ファイルパスを自動補完してくれるため、入力の手間を大幅に減らせます。
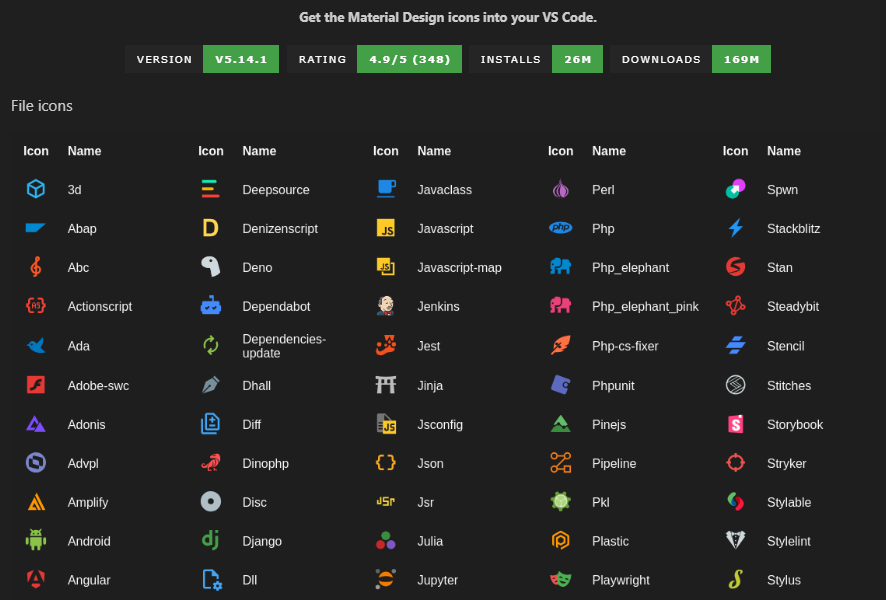
Material Icon Theme

フォルダやファイルにアイコンを表示してくれる拡張機能です。
ファイルの種類に応じてアイコンが自動的に設定されるため、プロジェクト内のファイルが視覚的に見やすく整理されます。

フロントエンド開発におすすめの拡張機能
フロントエンド開発では、効率よくHTML、CSS、JavaScriptを記述するために以下の拡張機能が便利です。
HTML CSS Support

HTMLファイルでCSSクラスを補完してくれる拡張機能です。
クラス名を記入する際に補完が効くため、ミスを防ぎつつ素早く記述が可能です。
JavaScript(ES6) code snippets

JavaScriptのES6コードスニペットが豊富に用意されている拡張機能です。
よく使う構文を自動補完してくれるため、記述スピードが向上します。
ES7 React/Redux/React-Native snippets

ReactやRedux、React-Nativeを使用する際に便利なスニペットが含まれた拡張機能です。
標準的なReactの構文やHooks、Reduxのアクションなどが手軽に挿入でき、開発効率が上がります。
Vetur

Vue.jsでの開発を支援する拡張機能で、シンタックスハイライトやLinting、自動補完など、
Vue.jsに特化したサポートをしてくれます。Vueプロジェクトでの必須アイテムです。
ESLint

JavaScriptやTypeScriptのコードをチェックし、エラーを表示してくれる拡張機能です。
特にチーム開発では、コード品質を保つために役立ちます。
チーム開発におすすめの拡張機能
チームでのバージョン管理を円滑にするために、以下のGit関連拡張機能がおすすめです。
Git History
Gitのコミット履歴を視覚的に確認できる拡張機能です。
過去の変更を簡単に追跡できるため、作業の履歴を辿りやすくなります。
Git Lens

Gitのリポジトリを詳細に管理できる拡張機能で、
コードの変更内容や誰がいつ変更したかを把握することができます。
チームメンバーの変更内容を確認する際に非常に便利です。
Git Graph

Gitのブランチやコミット履歴をグラフ形式で表示してくれる拡張機能です。
視覚的にブランチの状態を把握できるため、ブランチ管理が効率的に行えます。
Remote Development (Pack)

リモート環境で開発を行う際に便利な拡張機能のパックです。
SSHやDocker、WSLを利用してリモートサーバーに接続し、
VS Codeの快適な操作性をそのままにリモートでの作業が可能になります。
まとめ
VS Codeには多種多様な拡張機能があり、
それぞれの開発スタイルに応じて活用することで、効率を飛躍的に向上させることができます。
ご紹介したこれらの拡張機能をインストールし、日々の開発環境をさらに快適にしてくださいね。
あざした