この記事にはPRが含まれます
今回は視差効果の作り方を紹介します。
背景だけ動かないアレ、どうやってんの?
むっちゃ簡単です。
まずは完成品
See the Pen parallax-attachment by takosan (@Yukiwebcreate) on CodePen.
HTMLとCSSのタブを押せばコードは全て確認できます。
解説
ここからはコードの解説をしていきます。
まずはHTML。こちらは何の変哲もないHTMLです。
<div class="content">
<h1>上部のテキストコンテンツ</h1>
<p>こちらはテキストのサンプルです。</p>
</div>
<!-- パララックス効果のセクション。ここに背景画像を入れます。 -->
<div class="parallax"></div>
<div class="content">
<h1>下部のテキストコンテンツ</h1>
<p>こちらもテキストのサンプルです。</p>
</div>さて、肝心なのはCSSです。コード全体は以下の通り。
.content {
padding: 100px 0;
text-align: center;
}
.parallax {
/* 画像の高さと幅の設定 */
height: 400px;
width: 100%;
/* パララックス効果 */
background-image: url("~~/sample.jpg");
background-attachment: fixed; /* これが一番重要 */
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
視差効果を出すために今回使用しているのは
background-attachmentです。
background-attachmentとは…
CSS のプロパティで、背景画像の位置をビューポートの中で固定するか、包含ブロックと一緒にスクロールするかを設定します。
MDN web docs (https://developer.mozilla.org/ja/docs/Web/CSS/background-attachment)
background-attachment:fixedとすることで、背景画像が固定されます。
これにより、ユーザーがページをスクロールしても背景画像は動かず、
その前面にあるコンテンツだけが移動します。
これがいわゆる視差効果、パララックスと呼ばれるものです。
その他のbackground-○○は画像の位置調整用です。
background-attachment、これだけでできるんか!
ただし!iOS Safariなどに注意
ただしこのbackground-attachmentは万能ではありません。
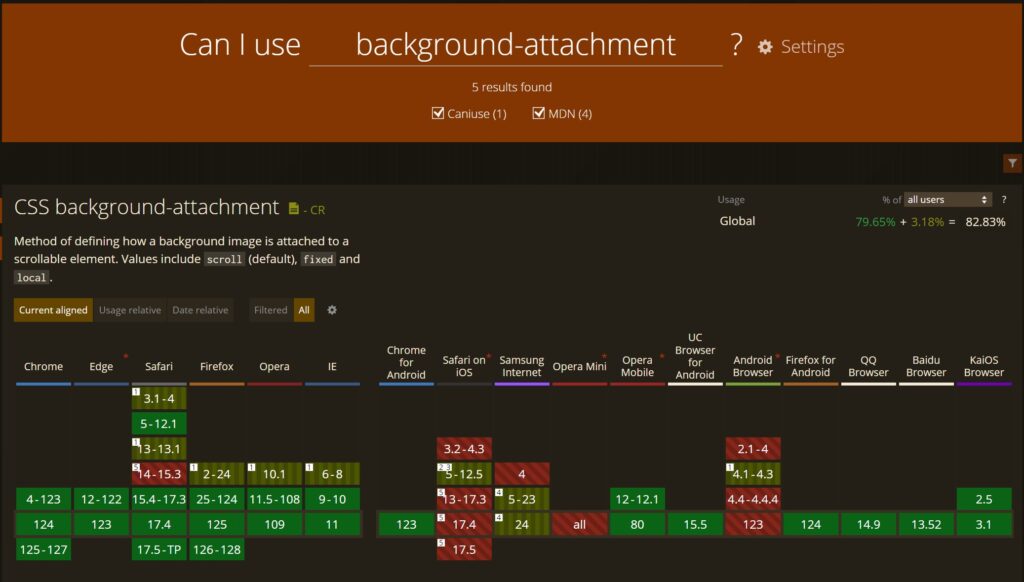
というのも、iOS Safariなど一部のブラウザでは機能しないのです。(2024年4月時点)

ではどうすればいいのか。
これと同等のことを行えるコードを書けばOK!
iOS Safari対応版のコード
というわけでiOS Safari対応版のコードはこちら↓
See the Pen parallax-attachment2-iOS Safari by WEB-DEN (@Yukiwebcreate) on CodePen.
こちら何を行っているかと言いますと、HTMLの構造とCSSに変化を加えています。
簡単にいうと、パララックスの背景画像を当てたい要素に疑似要素をつけて、
その疑似要素に画像を固定させています。
どういうことか見ていきましょう。
<div class="parallax-parent">
<div class="content">
<h1>上部のテキストコンテンツ</h1>
<p>こちらはテキストのサンプルです。</p>
</div>
<!-- パララックス効果のセクション -->
<div class="parallax-window"></div>
<div class="content">
<h1>下部のテキストコンテンツ</h1>
<p>こちらもテキストのサンプルです。</p>
</div>
</div>contentクラスは無視してOKです。
ここでは、parallax-parentとparallax-windowにご注目ください。
CSSは下記のような感じ
* {
margin: 0;
padding: 0;
}
.parallax-parent {
height: 900px;
}
.parallax-window {
height: 500px;
}
.parallax-parent:before {
background-image: url("xxx.jpg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
content: "";
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
}
.content {
background-color: #fff;
padding: 100px 0;
text-align: center;
}
parallax-parentに疑似要素:beforeをつけて、そこに画像やposition:fixedを設定しています。
そしてparallax-windowは今回は背景画像を見るためののぞき窓みたいなもんです。
※テキストなど高さのあるコンテンツがparallax-windowエリアにあればheightは必要ありません。今回は中身が空なので無理やり高さを持たせるためにheightを設定してます。
また、z-index: -1がないと背景画像が最前面に出てきてしまうので、必ず設定しましょう。
このようにすれば「background-attachment:fixed」を使用しなくても同様のパララックスが実装でき、
iOSのSafariなどにも対応させることができます。
まとめ
非対応ブラウザを無視できるのであれば、視差効果(パララックス)を表現するにはbackground-attachment:fixedとするだけで実現可能です。むっちゃ簡単ですね。
iOS Safariには今のところbackground-attachmentに対応する予定はなさそう?なので、対応版の実装方法も覚えておくといいでしょう!
万能な方がいいからSafari対応版で覚えておこうかな





