CSS Flexboxは、現代のウェブデザインで非常に強力なレイアウトツールです。この記事では、プログラミング初心者向けにFlexboxの基本的な使い方を紹介し、いくつかの一般的な使用例とそのコードを示します。全7章からなるこのガイドを通じて、Flexboxを効果的に使いこなせるようになりましょう。
Flexboxとは?
Flexbox(Flexible Box)は、CSSのレイアウトモジュールの一つで、複雑なレイアウトをより簡単に、柔軟に実装できるように設計されています。主に、要素のサイズ調整や配分を容易に行うために使われます。
Flexコンテナの基本
Flexboxを使用するためには、まず親要素をFlexコンテナとして定義する必要があります。
これは、その子要素(Flexアイテム)のレイアウトを制御するためのものです。
例えば、以下のようなHTMLがあるとき、
<div class="container">
<div>アイテム1</div>
<div>アイテム2</div>
</div>
containerクラスに対して下記のようなCSSを当てます。
.container {
display: flex;
}
これでcontainerをflexに対応させ、子要素にもレイアウトを指示することができるようになります。
Flexboxで最初に重要になってくることは、どの要素をFlex要素にするかということです。
display:flexをつけた要素のことをFlexコンテナと呼びます。
Flexコンテナの他のプロパティ
Flexコンテナにはほかにも色々なプロパティを設定できます。
ここでは個人的な経験も踏まえてよく使うプロパティを紹介します。
flex-direction
このプロパティは、Flexコンテナ内のアイテムの配置方向を指定します。デフォルトはrowですが、row-reverse、column、column-reverseも指定できます。
.container {
display: flex;
flex-direction: column; /* 要素を縦並びに変更 */
}
justify-content
Flexアイテムを主軸に沿ってどのように配置するかを定義します。
例えば、アイテム間のスペースを均等に分配したり、アイテムをコンテナの中心に配置したりします。
.container {
display: flex;
justify-content: space-between; /* アイテム間に均等なスペースを置く */
}
align-items
このプロパティは交差軸に沿ってアイテムの位置を決定します。
アイテムを上端、下端、中央、またはコンテナ全体に伸ばすことができます。
.container {
display: flex;
align-items: center; /* アイテムを中央に配置 */
}
flex-wrap
Flexコンテナが一行または折り返して複数行にアイテムを配置するかどうかを制御します。
デフォルトはnowrapで、すべてのアイテムを一行に収めます。コンテナの幅が狭くても突き抜けて並んでいきます。
wrapを指定すると、必要に応じて改行し、複数行に渡ってアイテムを配置します。
.container {
display: flex;
flex-wrap: wrap; /* 必要に応じて折り返してアイテムを配置 */
}
おまけ:とにかく縦横中央に揃えるときにむちゃよく使うセット
縦軸にも横軸にもとにかく中央に全てを揃えるというときには下記のコードをまとめて書きます。
.container{
display: flex;
justify-content: center; /* 中央揃え */
align-items: center; /* 中央揃え */
}補足:
Flexboxでは、軸の理解をすることが非常に重要です。
デフォルトでは、軸は水平つまり、左から右に要素は並ぶものとされています。
この軸の方向はflex-directionというプロパティで管理されています。
初期値はflex-direction: row;で、水平(直訳では”行”)で、
要素を縦に並べたいときは、flex-direction: column; として垂直(直訳で”列”)にします。
Flexの子要素のプロパティ
Flexboxを使用する際に、子要素(Flexアイテム)に設定できる主要なプロパティには以下のものがあります。
それぞれのプロパティに個別に意味がありますので一緒に見ていきましょう。
flex-grow
このプロパティは、FlexアイテムがFlexコンテナ内の余剰空間をどれだけの割合で占めるかを定義します。値は非負の数値で、デフォルトは0です。
.item {
flex-grow: 1; /* コンテナ内の利用可能な空間を均等に分割 */
}flex-shrink
Flexアイテムが必要に応じて縮小する能力を指定します。デフォルト値は1で、これはアイテムが縮小することが可能であることを示します。
.item {
flex-shrink: 0; /* コンテナのサイズが小さくなっても、アイテムのサイズは縮小しない */
}flex-basis
アイテムの初期サイズを設定します。値は長さ(例: px, %)またはauto(要素のサイズに基づく)が使用できます。
.item {
flex-basis: 50%; /* 初期サイズをコンテナの50%に設定 */
}flex
flex-grow, flex-shrink, flex-basisのショートハンドです。この一つのプロパティで三つの値をまとめて指定できます。
.item {
flex: 1 0 10%; /* 成長は1、縮小は0、基本のサイズは10% */
}
order
アイテムがコンテナ内で表示される順序を制御します。デフォルトは0で、数値が小さいほど先に表示されます。
.item {
order: 2; /* 他のアイテムより後ろに表示される */
}
align-self
このプロパティは個々のアイテムの縦方向の位置をalign-itemsの値を上書きして設定します。値にはauto, flex-start, flex-end, center, baseline, stretchがあります。
.item {
align-self: center; /* このアイテムのみ中央に配置 */
}
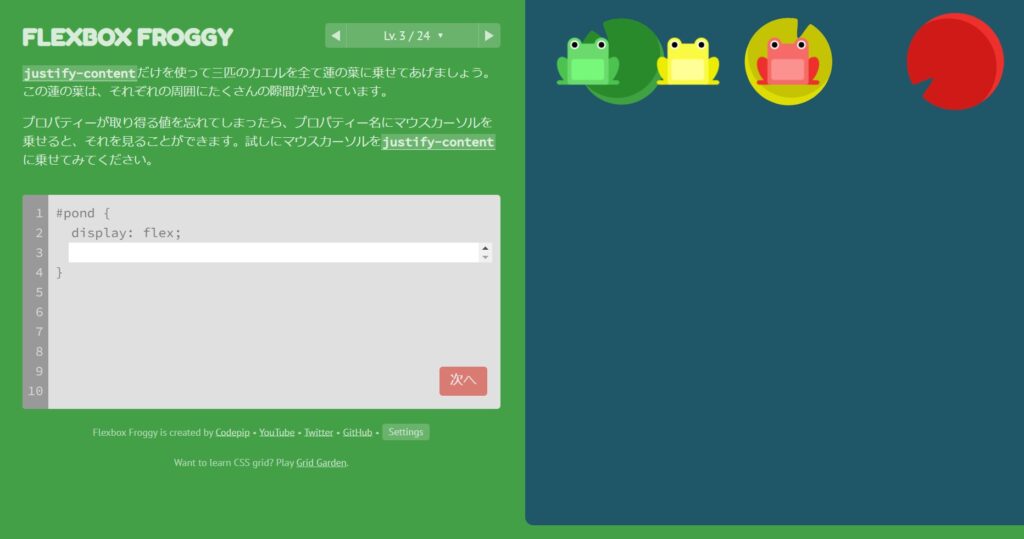
Flexboxをゲームで学べるサイトがある
実はFlexboxはゲームで学べるサイトがあります。
Flexbox Froggyというサイトで、
適切なflexプロパティとバリューを設定することで楽しくflexを理解できるサイトです。

よければ是非遊んでみてください。
ゲームで学べるのはいいね







