Webデザインってどんなものなんだろう?
もしかして自分に合ってるのかな?
興味はあるけど、まず何をしたらいいんだろう?
そんなことを考えたことはありませんか。
Webデザインに興味が出たら、まず何からやればいいのかを今回は5つのステップで解説したいと思います。
おねしゃす
Webデザインのギャラリーサイトを見てみる
まずはWebデザインのギャラリーサイトを見てみましょう。
Webデザインとは?といった細かい定義の話は後でいいんです。
まずは完成したデザインや制作物を見てみて、
心が動くのかどうかを感じてみることが大切です。
色々なデザインを見てみて、
「こんなサイトを自分もつくってみたいかも」
と思えるかどうかを体感で感じてみることから始めましょう。
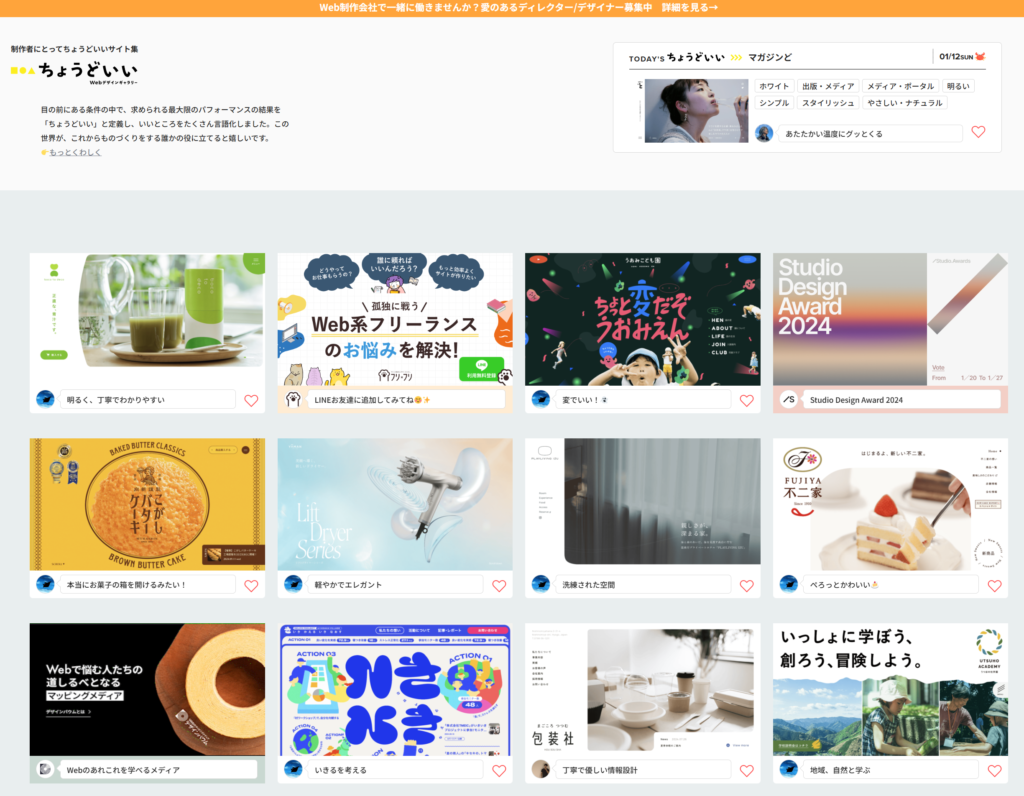
たとえば、Webデザインのギャラリーサイト(ちょうどいいWebデザインギャラリーなど)
を訪れると、多種多様なデザインを見ることができます。

そこから、自分の好きなWebサイトのデザインを観察し、
「なぜこのデザインが好きなのか?」
「どこが使いやすいと感じるのか?」
などを考えるようにしてみましょう。きっとワクワクすると思います!
Webデザインとはどんな作業をするのか調べてみる
次に、Webデザインはどんな作業をするのかを調べてみましょう。
Webデザインの具体的な作業には、
たとえばFigmaや、AdobeのPhotoshopやIllustratorなどの
デザインソフトを使って見た目を作る作業や、
HTMLやCSSを使ったコーディング、さらにユーザー体験を考慮した設計などが挙げられます。
もっと言うと、SNSのサムネイル作成や広告バナーの作成などもWEBデザインの範囲とされることもあります。
これらの作業についてリサーチし、自分が興味を持てるかを確認してみましょう。
無料のデザインツールに触れてみる
Webデザインを始めるなら、まずは無料で使えるツールを試してみましょう。
例えば、先ほど挙げたようなFigmaなどは無料でかなり自由度の高いデザインが可能です。
また、オンラインツールのCanvaなどは初心者でも使いやすく、
ドラッグ&ドロップで簡単にデザインを作成できます。
Figmaはプロも利用するツールで、UI/UXデザインの勉強にも役立ちます。
これらのツールを使って、自分なりのデザインを作ってみると、楽しみながら学べます。
簡単なデザイン模写をしてみる
続いて、好きなWebサイトやアプリのデザインを模写してみましょう。
模写は、デザインの構造や配色、レイアウトを理解するのに効果的な方法です。
FigmaやPhotoshopを使って再現してみると、実践的なスキルが身に付きます。
さきほどの「ちょうどいいWebデザインギャラリー」のほか、
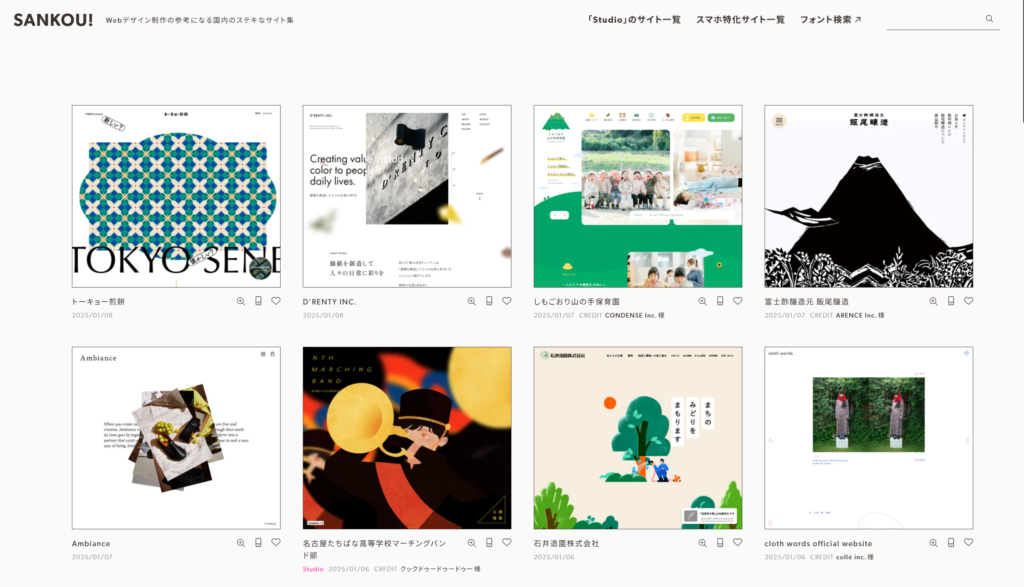
「SANKOU!」なども使ってみるといいでしょう。

ただし、初心者にむずしそうなデザインは参考にしないようにしましょう、挫折の原因になります。
このプロセスをやってみるうちに、「これって仕事になるのかな?」とかも考え始めるかもしれません。
Webデザイナーという仕事について調べてみる
Webデザイナーとして働くにはどのようなスキルや知識が求められるのかを調べてみましょう。
たとえば、Webデザイナーの日常業務や、必要とされるソフトウェアスキル、
業界のトレンドなどを知ることで、具体的なキャリア像が見えてきます。
また、現役のWebデザイナーのブログやインタビュー記事を読むのも参考になります。
Webデザインのスクールについて調べてみる
Webデザインを本格的に学びたいと感じたら、デザインスクールについて調べてみると良いでしょう。
独学でも学べますが、スクールでは体系的に学べるだけでなく、
プロの講師から直接アドバイスを受けられるメリットがあります。
特に短期間で効率よくスキルを習得したい方にはおすすめです。
オンラインスクールも多く、自分のペースで学べるプランを選ぶことも可能です。
是非参考にしてみてください!

あざした!