ReactでUIを構築する際に、多くの人が悩むのが「どのUIライブラリを選ぶべきか?」という点です。
UIライブラリは、デザインや機能が統一されたコンポーネント群を提供してくれるため、
アプリケーションの見た目と操作性を向上させるためにとても重要です。
しかし、数多くの選択肢があるため、どれが自分のプロジェクトに最適か選びづらいですよね。
この記事では、Reactを使った開発においておすすめのUIライブラリ5つを詳しく解説していきます。
それぞれのライブラリが持つ特徴や使用感、どんな場面で活用できるかを丁寧に紹介しますので、
あなたの開発ニーズに合ったUIライブラリを見つける参考にしてください。
おねしゃす
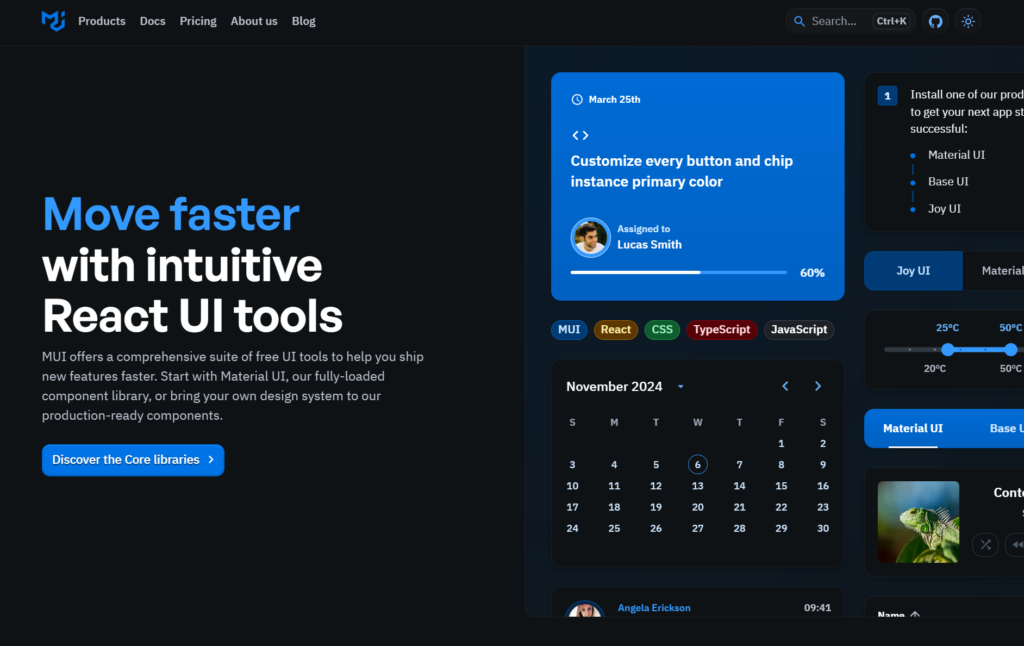
MUI (Material-UI)

まず最初に紹介するのは、
Material Designに基づいたデザインコンポーネントを提供する「MUI (Material-UI)」です。
MUIは、GoogleのMaterial Designガイドラインに基づいており、モダンで洗練されたデザインが特徴です。
MUIはReact専用のライブラリとして開発されており、
設定が容易で直感的に使えるため、React初心者の方にもおすすめです。
また、カスタマイズ性が高く、テーマの設定やスタイリングの調整が容易にできるのも特徴です。
たとえば、ボタンの色やフォント、間隔などをグローバルに変更できるので、一貫したデザインを保ちやすいです。
import React from 'react';
import { Button } from '@mui/material';
function App() {
return (
<Button variant="contained" color="primary">
クリック
</Button>
);
}
export default App;
このように、簡単に使えるプリセットのデザインが用意されています。
また、カスタムテーマを使って色やフォントを一括で設定できるため、
デザインの統一感を保ちつつ、細かな調整が可能です。
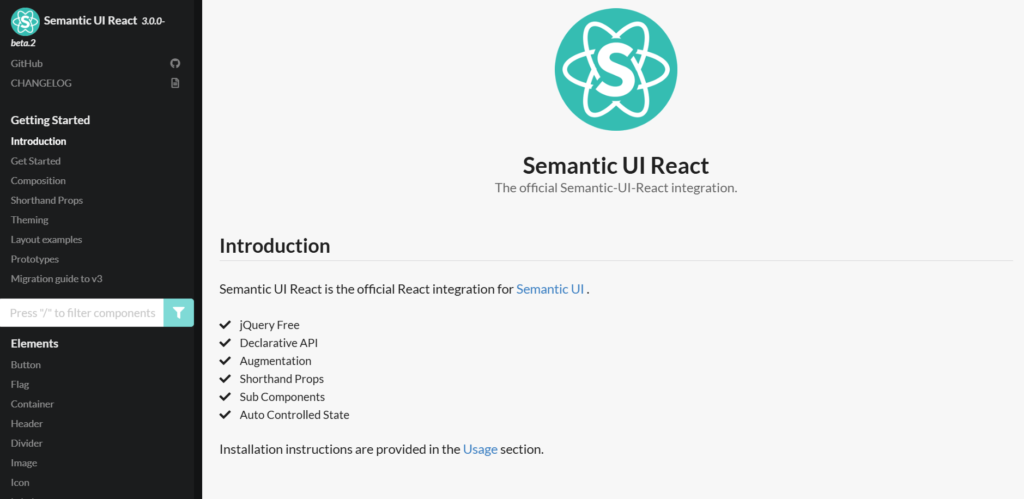
Semantic UI React

次に紹介するのが、Semantic UI Reactです。
Semantic UIはもともとHTMLやCSSで使われるフレームワークとして人気があり、
React向けに「Semantic UI React」として提供されています。
Semantic UIの特徴は、自然言語に近いコーディングスタイルであり、
開発者が構造を直感的に理解しやすいところです。
また、Semantic UI Reactは、豊富なコンポーネントが揃っており、
特に「美しく整ったデザイン」を意識しているため、
ビジネスアプリケーションや企業向けのウェブサイトに適しています。
独自のクラス名で構成されているため、
他のUIライブラリと組み合わせる際にスタイルの競合が少ないのも利点です。
import React from 'react';
import { Button } from 'semantic-ui-react';
function App() {
return (
<Button primary>クリック</Button>
);
}
export default App;
ボタンやメニュー、フォームなどのコンポーネントも簡単に設置でき、
カスタムスタイルの調整も柔軟に行えるので、自由なデザインが求められるプロジェクトで活躍します。
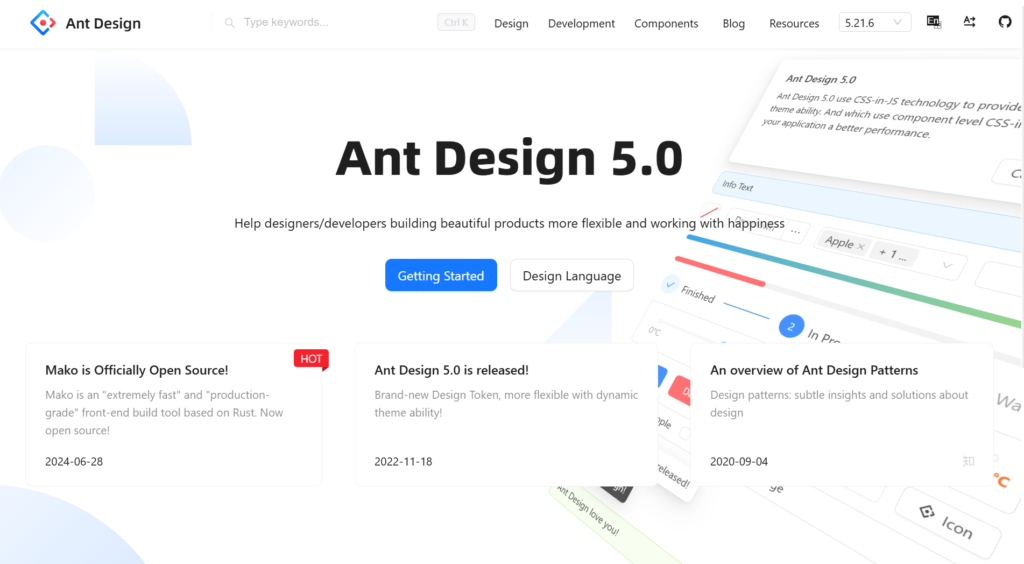
Ant Design (AntD)

Ant Design (AntD)は、中国の大手IT企業であるアリババが開発したUIライブラリです。
AntDの最大の特徴は、その豊富なコンポーネントとデザインが洗練されている点です。
AntDは、企業向けの業務アプリケーションに強く、エンタープライズ向けのUIが必要なプロジェクトに最適です。
AntDでは、デザインの統一が求められる大規模なプロジェクトでも一貫性を保ちやすい構造が魅力です。
また、i18n (国際化) サポートが強く、多言語対応のサイト構築が容易にできます。
import React from 'react';
import { Button } from 'antd';
function App() {
return (
<Button type="primary">クリック</Button>
);
}
export default App;
特にビジネス向けアプリケーションの構築に向いているので、
データテーブルやフィルタリング、ページングなどをスムーズに実装したいと考えている方におすすめです。
Chakra UI

Chakra UIは、モダンで柔軟性の高いUIライブラリです。
設計の際、開発者がストレスなく扱えるように設計されており、
直感的にコンポーネントを組み合わせられる点が魅力です。
Chakra UIはアクセシビリティ (a11y) を意識しており、
すべてのコンポーネントがスクリーンリーダーに対応しているため、
アクセシビリティを重視するアプリケーションにも適しています。
カスタムのテーマシステムが強力で、デザインに応じてさまざまなテーマを簡単に設定できます。
また、レスポンシブデザインに強く、デバイスごとにスタイルを変更するのも容易です。
import React from 'react';
import { Button } from '@chakra-ui/react';
function App() {
return (
<Button colorScheme="teal" size="md">
クリック
</Button>
);
}
export default App;
使い勝手の良さとシンプルなコードで、モダンで洗練されたUIを実現できるため、
特にモバイルファーストなデザインを考えている方におすすめです。
React-Bootstrap

React-Bootstrapは、BootstrapをReact向けに最適化したUIライブラリです。
Bootstrapの利便性とReactの強力なコンポーネントシステムが組み合わさっており、手軽に使えるのが特徴です。
Webサイトやシンプルなダッシュボード、ブログなどでBootstrapのレイアウトを活かしたい場合に最適です。
BootstrapのグリッドシステムもReactのスタイルで使えるため、レイアウトを構築するのがとても楽になります。
レスポンシブデザインやデザインの統一が必要な場面で特に効果的です。
import React from 'react';
import { Button } from 'react-bootstrap';
function App() {
return (
<Button variant="primary">クリック</Button>
);
}
export default App;
React-Bootstrapは、Bootstrapに馴染みのある開発者にとって、親しみやすく簡単に導入できる点が魅力です。
Webサイトの構築を短時間で進めたい方や、Bootstrapのデザインに慣れている方におすすめです。
まとめ
Reactで利用できるおすすめのUIライブラリ5選を紹介しました。
それぞれに特徴や強みがあり、プロジェクトに合わせて最適なライブラリを選ぶことが重要です。
あなたのプロジェクトに最も適したUIライブラリを選び、
素敵なUIを実装したアプリケーションを作成してみてくださいね!
あざした