ヘッダーとフッターの間にあるコンテンツの量が少なくて、フッターが画面下に固定されてない!
なんてことありませんか?
そんな時の解決法と、ハマりがちなポイントも紹介します。
目次
フッターを画面下に表示する方法
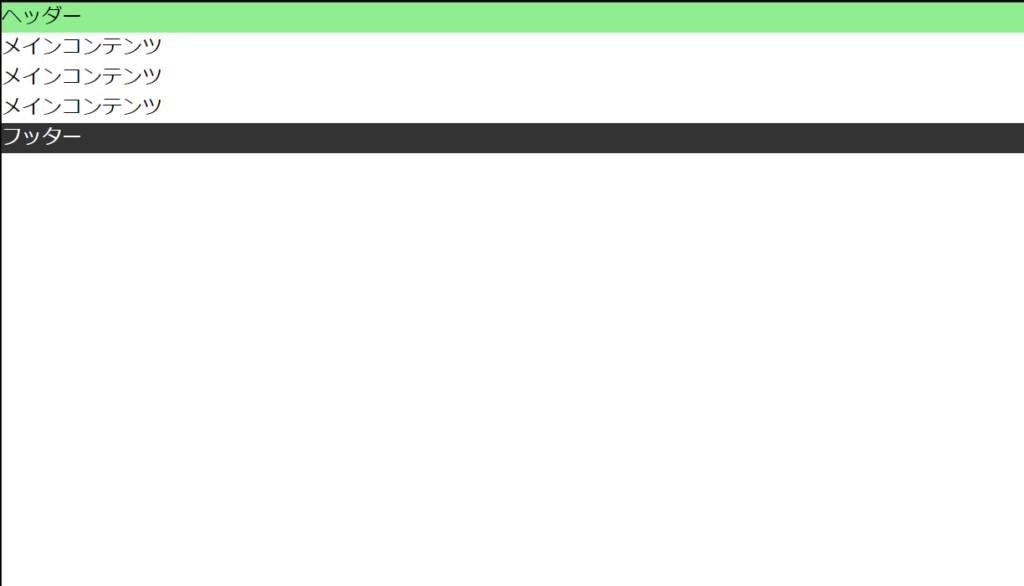
例えば下記のようなHTMLがあるとして、
<div class="container">
<header>ヘッダー</header>
<main>
メインコンテンツ<br />
メインコンテンツ<br />
メインコンテンツ
</main>
<footer>フッター</footer>
</div>メインコンテンツの情報量が少ないと、以下のようにフッターがだいぶ高い位置に来てしまいます。

これを解決する方法は下記のようなCSSを書く事です。
.container {
display: grid;
grid-template-rows: auto 1fr auto;
grid-template-columns: 100%;
min-height: 100vh;
}全体を囲うcontainerに対して、上記のようにgridを活用することで、
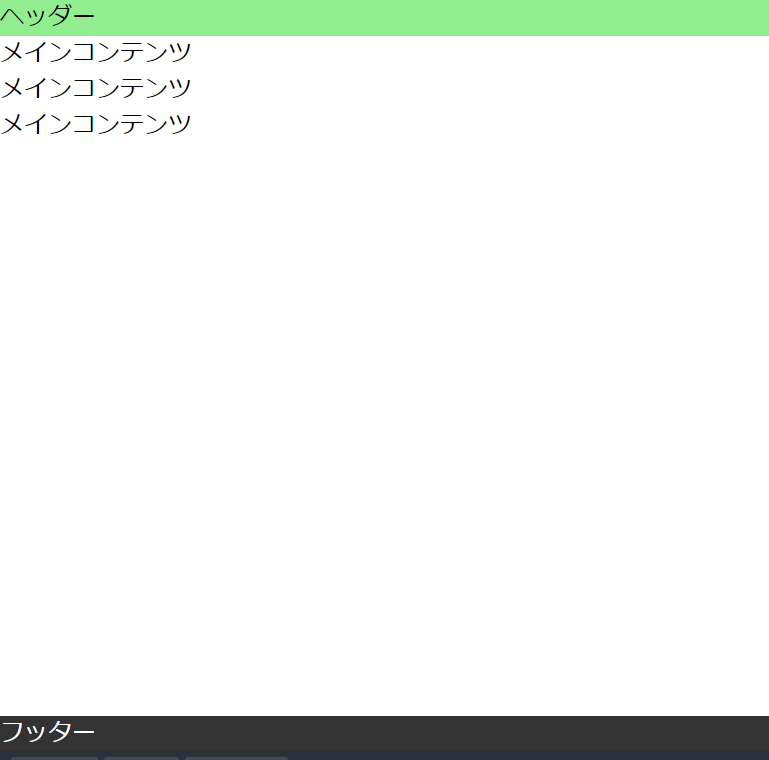
以下の画像のように、コンテンツ量が少ない場合にフッターを画面下に固定できます。

常に画面下に固定するわけではない
“コンテンツ量が少ない場合には”固定表示のような見た目になりますが、
メインコンテンツの情報量と高さが十分にあれば、フッターはその下につくので、
全体のコンテンツ量がビューポート以上の高さになる場合はフッターは画面外へ押し出されています。
もうひとつ方法はある。だが…
ちなみに、よくある解決法としてはflexで実現する方法もないことはないのですが、
孫要素の高さを100%にしたいときなどにかなり調整が難しくなって後々苦しいことになってしまうので、
比較的今回紹介した方法を利用してもらうのがいいかと思います。
参考になれば幸いです!







