ChromeやFirefoxやSafariでキャッシュを残さない設定方法を画像付きで解説します。
HTMLやCSSなどを編集したのに反映されない!という時キャッシュが原因のことも多いです。
あなたがWeb制作や開発をされているのならいちいちキャッシュを消す時間だけでも無駄だと思いますよね?
一度設定を入れとけば反映されない原因の切り分けもできて効率化できるので覚えておきましょう。
目次
Chorme
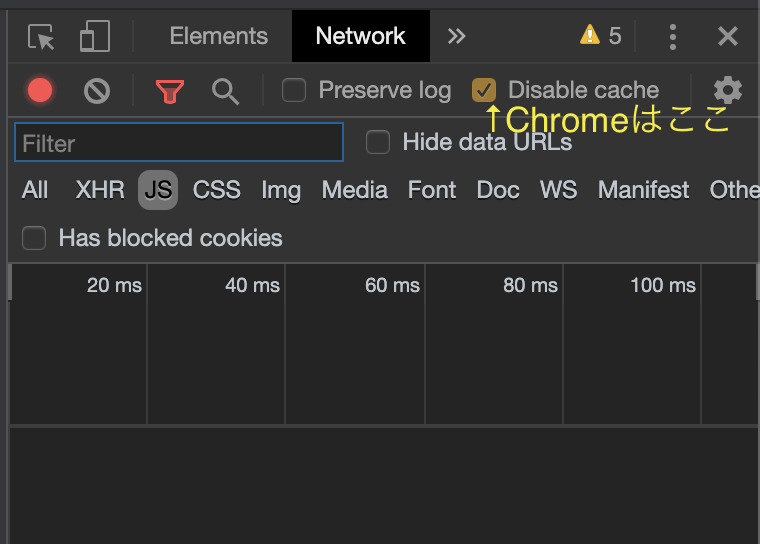
開発者ツールを開く。(⌥ + ⌘ + i ) (Chromeだけ英語で申し訳ないです)
下記にチェックを入れればOK。

Safari
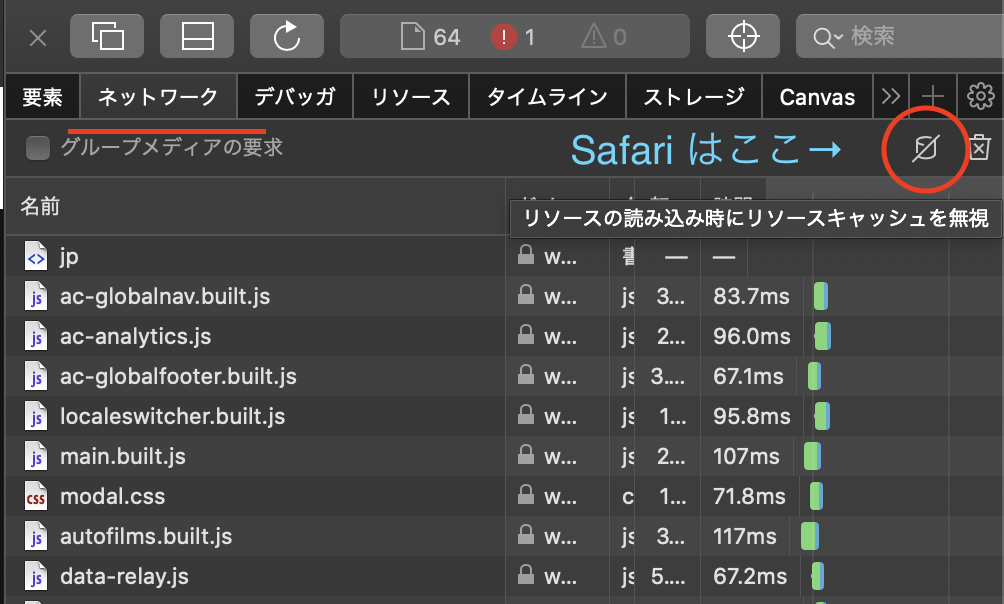
まず開発者ツール(Webインスペクタ)を開く。(⌥ + ⌘ + i )
下記のマークを押せばOK。

Firefox
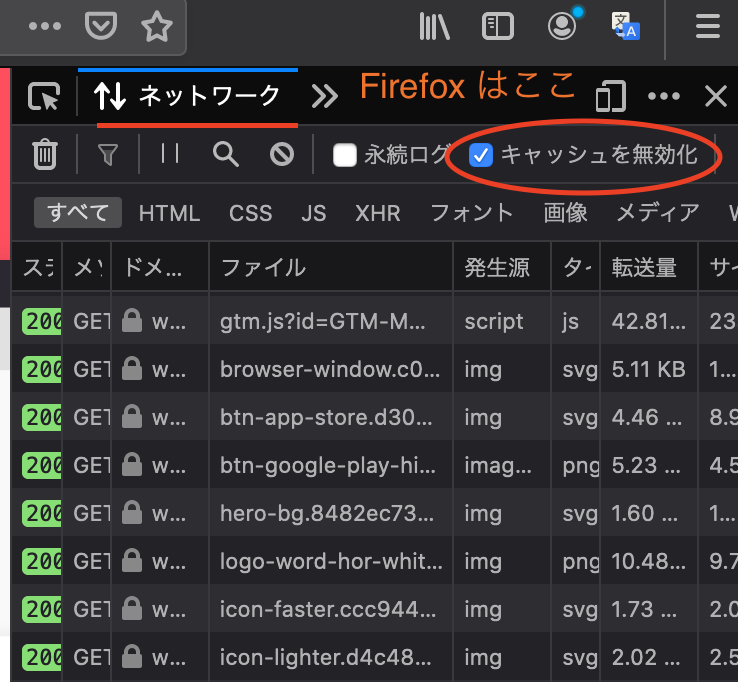
開発者ツール(インスペクター)を開く。( ⌥ + ⌘ + i)
下記のチェックを入れればOK。

以上です。
この設定を有効にする前に消してないキャッシュは念のため手動で消しておくと確実ですよ!
では良いデベロッパーライフを。







