object-fit、object-positionというプロパティの使い方をご存知でしょうか?
これを使えばわざわざ画像を編集して整形したり、長い微調整のためのコードをなくし、
画像を所定の枠内にきれいに収めて表示させることができます。
今回はその方法を紹介します。
教えてくだされ
【CSS】object-fitの使い方
今回はこちらのファンキーなパイナップルを縦横300pxの枠にキレイに収めたいと思います。
そこで、 object-fit というプロパティを使います。

早速出来上がってる物からお見せしようと思います。
See the Pen object-fit-success by yukiwebcreate (@Yukiwebcreate) on CodePen.
コードの解説
順番にコードの解説をしていきます。
HTML
<div class="img-box">
<img src="https://web-den.com/wp-content/uploads/2020/06/pineapple-supply-co-qWlkCwBnwOE-unsplash-scaled.jpg" alt="">
</div>
<div class="left">
<img src="https://web-den.com/wp-content/uploads/2020/06/pineapple-supply-co-qWlkCwBnwOE-unsplash-scaled.jpg" alt="">
</div>
<div class="right">
<img src="https://web-den.com/wp-content/uploads/2020/06/pineapple-supply-co-qWlkCwBnwOE-unsplash-scaled.jpg" alt="">
</div>CSS
img{
width:300px;
height:300px;
}
.img-box img{
object-fit: cover;
width: 300px;
height: 300px;
}
.left img{
object-fit:cover;
object-position: 0 50%;
}
.right img{
object-fit:cover;
object-position: 100% 50%;
}
HTMLは超シンプルなので割愛。(画像URL長くてごめんね)
CSSに注目していきます。
object-fit:cover;は、要素内に画像の縦横比を崩さずに、全体に表示することを意味しています。
他にはcontainやfillといった値があります。
これだけで画像を指定したサイズにまるでトリミングしたかのようにキレイに収めて表示することもできるのですが、
さらにobject-positionを使うことで画像のどの部分にフォーカスするかを調整することができ、
例えば左寄りや右寄りなど自在に表示位置を変えることができます。
objectposition: 0 50% は、X(横)を0, Y(縦)50% ずらす(画像左をフォーカス)
objectposition: 100% 50% は、X(横)を100%, Y(縦)50% ずらす(画像みぎにフォーカス)
という意味になっています。
つまりこれらをいじることで、画像の左上に注目した感じで画像を表示したり、右下を中心にしたりと自在に操れるわけですね。
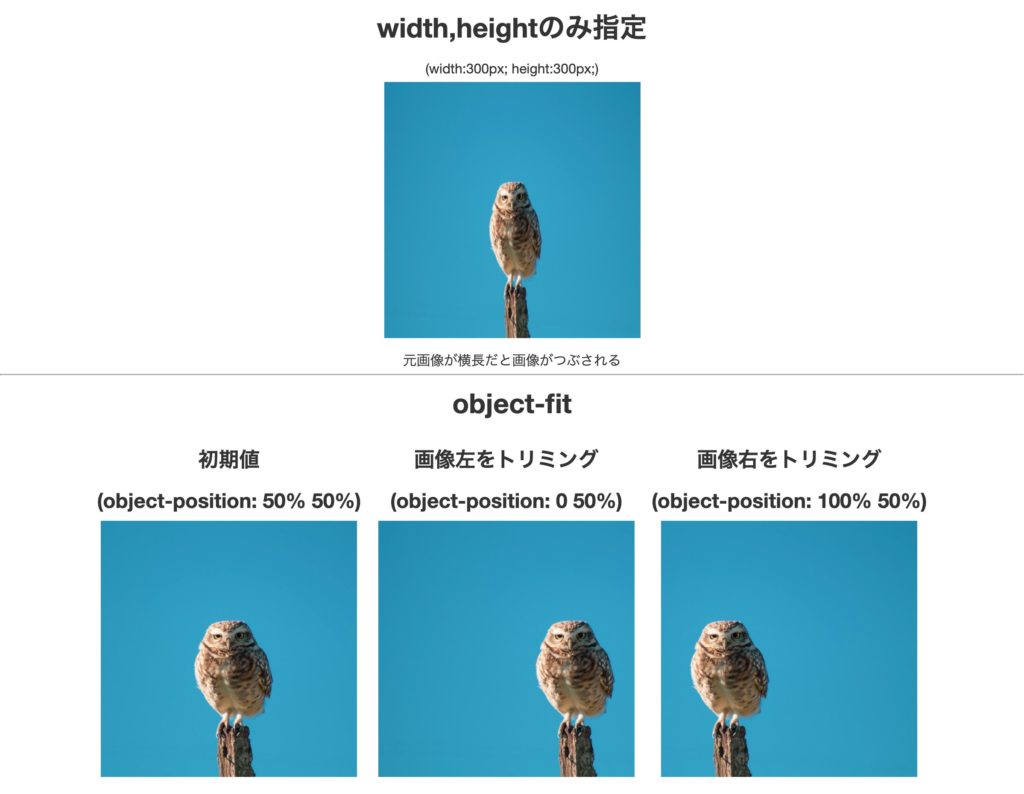
おまけ
最後に画像一枚でわかりやすくまとめたものを貼っておきます。
ちょっとしたことを知っておくだけで、圧倒的にコーディングが楽になりますね。

またひとつ賢くなったわ







