皆さんはブックマークレット使ってますか?
日常的な作業の効率を爆上げできるのに案外知らない人も多いブックマークレットについて、
作り方と使い方まで解説していきます。特に簡略化させたい作業が多そうなエンジニアやWeb制作者、
ブロガーの方なんかにおすすめですが、もはやIT職全般に便利かも知れません。
ブックマークレットってなに?
「ブックマークレット」とは、、カンタンに言うと、ウェブブラウザのブックマーク機能を利用した小さなプログラムです。特定のタスクを実行するためにJavaScriptでコードを書きます。
ブックマークバーにブックマークレットを登録すると、そのブックマークをクリックするだけで、プログラムが実行されます。
いつも手作業でやる、数の多い定型作業や、地味で面倒な作業なんかをこれを使うことで超簡略化できます。
なにがいいの?
例えばあなたがブラウジングしていて
「この英文、日本語でなんて意味や?」
って思ったとします。
その時あなたは意味を調べるためにどんな作業をしますか?
もしかすると、テキストをコピーしたあと、Google検索で「翻訳」とか「translator」と入れて検索してから、
翻訳文入力欄にコピーしたテキストをペーストして翻訳するのではないでしょうか?
意識しないかもしれませんが、ここまでで小さな作業がいくつも発生していますね。
こんな時、選択したテキストを一発で翻訳するプログラムをブックマークレットとして登録しておけば、
テキストを選択すればあとはブックマークレットを押すだけ。これで翻訳できます。
ブックマークレットをつくる
では上記の作業を行うブックマークレットを実際につくってみましょう。
今回のプログラムの要件は、
Webページ上のテキストを範囲選択して、ブックマークを押すことで英文を一発翻訳
です。それでは早速れっつごー。
STEP0. ブックマークバーが表示をする
ブラウザにブックマークバーが表示されていることを確認してください。
※表示されてない場合はCtrl+Shift+Bで表示できます。
STEP1. 新しいブックマークを作成
まずはChromeなどで新しいブックマークを作成する画面を表示してください。
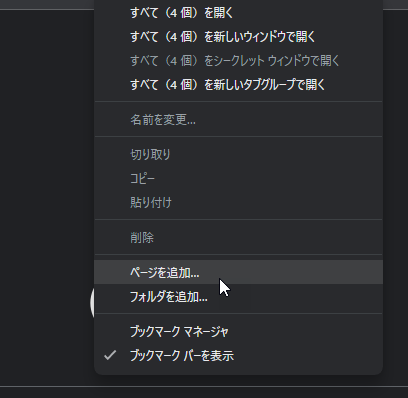
ブックマークバーを右クリックして、「ページを追加」を押します。

STEP2. ブックマークの名前を入力する
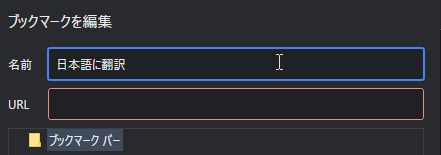
ブックマークの名前とURLを入力する欄がありますので、タイトルの方に「日本語に翻訳」と入れましょう。(名前はなんでもいいです)

STEP3. URLの欄にプログラムを書く
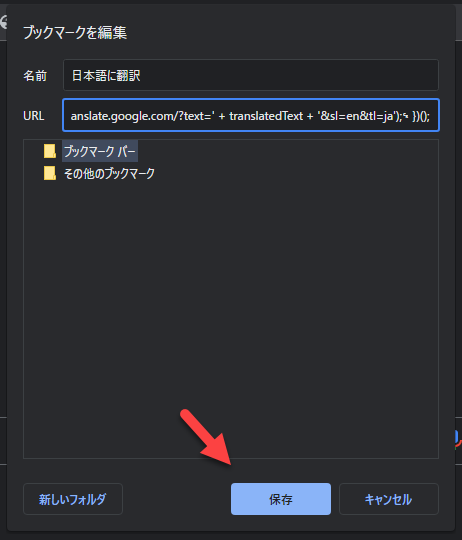
次にURLの欄に下記のコードを丸ごとコピペして「保存」を押してください
javascript:(function() {
var text = window.getSelection().toString();
var translatedText = encodeURIComponent(text);
window.open('<https://translate.google.com/?text=>' + translatedText + '&sl=en&tl=ja');
})();

これでプログラム(ブックマークレット)自体は完成です。
使ってみよう
それでは、作成したブックマークレットの機能を試すために、
下記の英文テキストを選択してから、先ほど登録したブックマーク「日本語に翻訳」を押してみましょう。
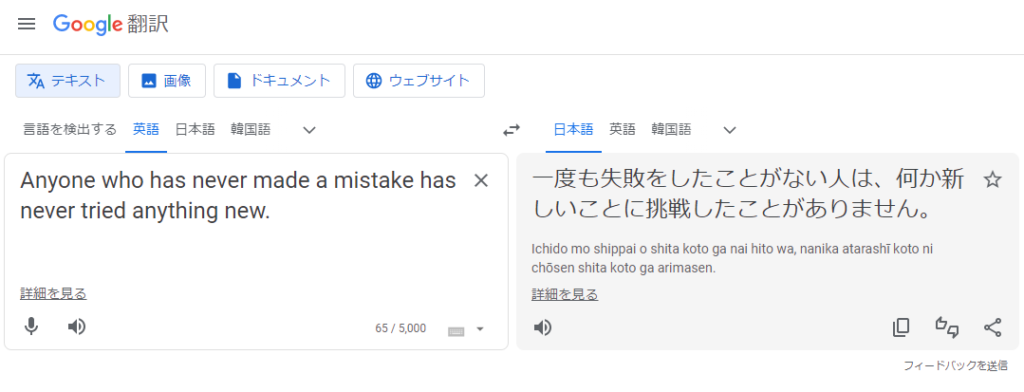
Anyone who has never made a mistake has never tried anything new.
どうでしょうか?一発でGoogle翻訳で日本語訳が出て来たのではないでしょうか?

さいごに
このように、ブックマークレットは、URL欄に入力するプログラム次第で、あなたにとって面倒な作業をワンクリックで行ってくれます。
これからブックマークレットを活用して、自分の日常を少し便利にできるところはないか考えてみましょう~
ちなみに、
「Anyone who has never made a mistake has never tried anything new.」は
「失敗したことがない人は、何ひとつ新しいことに挑戦しなかった人だ」
アルベルト・アインシュタイン
という、物理学者アルベルト・アインシュタインの言葉です。
失敗は挑戦した証、あなたが壁にぶつかっているならそれは前に進んでいる証拠ですね。
未知のものを恐れず、楽しく学び続けていきましょう。
この記事がよかったと思ったらシェアしてもらえると嬉しいです。
自動化したい作業考えてやってみるわ