今日はconsole.log()で出力される文字の色を変更する方法を紹介します。
小ネタなので、すぐ読み終わります。
結論
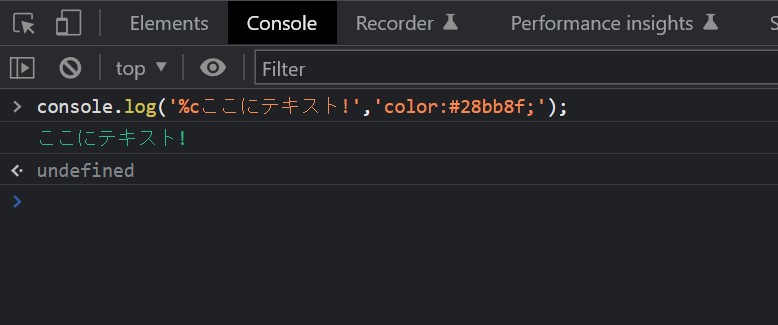
console.log('%cここにテキスト!','color:#28bb8f;');上記の例では、”ここにテキスト!” の表示色を緑いろに変更しています。
また、第2引数にCSSスタイルを指定することで、文字の色を変更することができます。
注意点としては普通にCSSを書くときみたいに、color:#28bb8fのあとに「;」を忘れずに入れることくらいです。
また、colorはredやblackとしてもその色を表現できます。

背景色も変えたいんだけど?
変えれるんだな、これが。
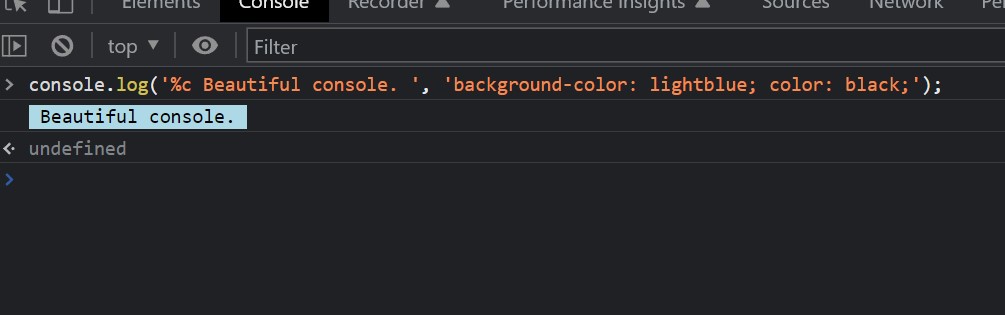
console.log('%c Beautiful console. ', 'background-color: lightblue; color: black;');上記のようにすると背景色も変えることができます。

CSSなんでもいけるの?
全部試してないですが、たぶん大体いけます。
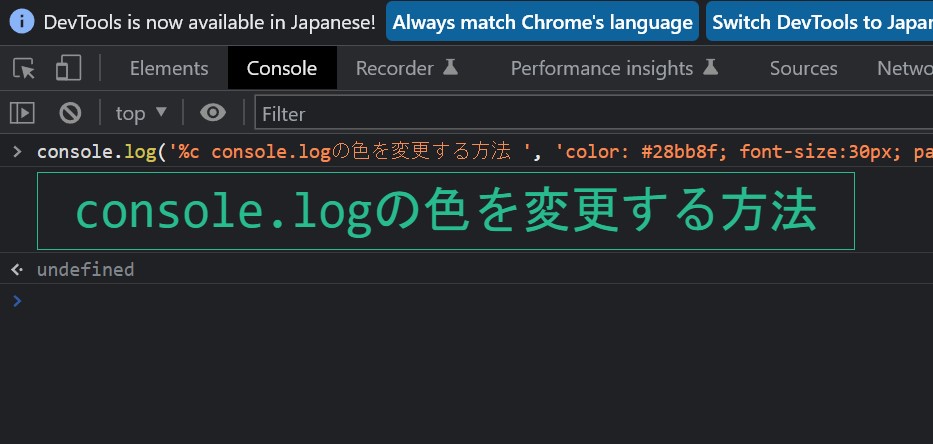
実はこの記事のアイキャッチ画像にもなってますが、
font-sizeやborder、paddingなども含めることができるので
スタイルのカスタマイズはかなり自由です。
どういうところで使うのか
自社のプロダクトカラーなどを使って、DOM読み込み完了時に色のついた文字で自社のコピーとかを表示したりすると、
細かいところに気を使ってて面白いなと感じてもらえる要素になるかもしれませんね。
あとは普通にエラーや警告文言に色を付けて直感的に判断できるようにってのも面白いと思います。
ご自身でも色々と試してみてください。
意外と知らない人多いので、面白かったらシェアしてくれるとうれしいです!
細かい話
%cってなんなのか?
調べればわかりますが、ググるのがめんどくさい人用にここに書いておきます。
%c は、console.log()で表示される文字列にCSSスタイルを適用するための指定子です。
この指定子を使用することで、console.log()で表示される文字列にCSSスタイルを適用することができるわけです。
つまり、%c を指定した箇所には、CSSスタイルが適用されるという意味があるので、
%cの「c」はCSSの「c」と覚えててもいいのかなと思います。
おもろいやん。ちょっと遊んでみよ。